|
- Free Open-Source module, Install and use it, not everything in the world is measured by money, you should also do something helpful for others;
- Easy installation, Dearchive and upload plugin files in /auth/lenauth/ folder;
- Settings detailed description, This page contains detailed instructions with screenshots;
- Russification, this plugin has at least two localizations: the Russian and English one;
- Retrieve avatar, option for automatic upload avatar (profile image) from social profile to Moodle profile;
- Button's personal text, You can write your text in buttons/links if the output template allows doing it. For example, 'Login using vk.com', etc;
- Services enable/disable., If you don't need a definite social network (for example Yahoo isn't popular in Russia), you can disable it;
- Several output templates, Choose the button output template you like;
- Flexible settings, Complete assembly of core authorization in Moodle;
- Logos localization: Yandex and VK has as Russian logotypes, and international ones, you can setup output localization of these logotypes;
- Setup buttons output order: You are free to shape the order output of authorization buttons/links;
- OAuth1 and OAuth2 Yahoo support: If your Yahoo application still uses OAuth1, you can enable support for this protocol version, you can also use the new protocol OAuth2
|
It's better to describe OAuth-authorization operation principle in applications for your understanding, first of all. It's quite simple:
- Application registration in a corresponding social network
- Special keys receiving (hash lines like dfs78dgksnvm6s99s......)
- Special request formation with the usage of corresponding keys to the respective social network web service on OAuth protocol
- Token receiving and its validation
- Information receiving (response) from social network web service in a special form (name, surname, date of birth, id in a corresponding social network, gender, email, etc.)
LenAuth build requests and parse responses from web services, seems like everything is easy. But not to all of them. Some social networks web services rules prohibit email, family name return. Why, they are the once we identify whether a student has a profile in your Moodle base.
But! All web services return users id in social networks. Thus for more correct plugin work it is necessary to set conformities of the additional student profile fields with the corresponding LenAuth fields. It allows to write these ids to database, and identify user uniqueness with its help. Plugin does it automatically.
|
Requirements: correctly working Moodle 2.6.5+
Download link: LenAuth 1.2.4 (official Moodle repository)
|
Facebook is the largest social network in the world, its daily audience is about 700 million users all over the world, and the total amount of users is 1.3 billion people. You should have Facebook account.
You should have Facebook account.
- Register as Facebook developer. This procedure is non-committal; this is the Facebook rule for OAuth-applications development. The developer console will be available after registration.
- Application platform (type) — choose Website
- In a pop-up fill in Display Name, Category (for example, Education), do not touch the rest, press Create App ID
|
You have to correct your current Moodle template to output links/buttons students will press for authorization.
How to know current Moodle template? For this you should move to ADMINISTRATION → Site administration → Appearance → Themes → Theme selector (or the theme name will be in the same menu in Theme selector). If you entered in Theme selector, the theme name in Information column will be shown.
For example, your current theme name is Clean (this is a basic theme in Moodle 2.7.2 base on CSS framework Bootstrap), then your working folder on Moodle FTP is /theme/clean(in case if current theme is clean)/layout. Working php-files of new websites output are Inside layout folder. Usually output files are called like this: frontpage.php, general.php, columns3.php, columns2.php, columns1.php
Insert code can be found in administration panel of plugin in styles table of Output settings in column Theme PHP-code. For example, for LenAuth smooth-w64-classic-circle buttons output template it's necessary to insert code in the right place: <?php if ( file_exists( $CFG->dirroot . '/auth/lenauth/out.php' ) ) : include_once $CFG->dirroot . '/auth/lenauth/out.php'; echo auth_lenauth_out::getInstance()->lenauth_output('smooth-w64-classic-circle'); endif; ?>
Also you can output buttons via HTML-code. At LenAuth admin screen above PHP-code for theme click Static HTML, new window will open with static HTML-code. Notice that after change OAuth-application settings, you need to update static HTML-code in your theme.
ATTENTION! Some socials has different logos for Russian and International users, for example, Yandex and VK.com. By default is International logos. If you want Russian logos, you need to select Russian logos at settings.
|
The plugin allows several buttons templates from just text links to beautiful buttons/links with logos of socials. You can see and test it at LenAuth admin screen in section «Output settings». In this table, for clarity, shown only two buttons/links: Facebook and Twitter. It styles in the table is as live style (margins, width).
|
«Main settings» section
- User prefix: Each student that has signed in through LenAuth has its own internal ID, also any Moodle user should have their username, in other words, login for entry. Prefix does user login as (Prefix)+(ID in LenAuth). This login is assigned to student during registration through LenAuth, he/she can change it later. We advise to keep the login prefix as lenauth_user_.
- Default country: Not all social networks OAuth-providers return user country of residence. Therefore, if most of your students represent a definite country, you can set this country by default, and it will be automatically set while student registration. He/she can always change it.
- International logos / Russian logos: some Russian services that has not only Russian users has an own international logos, for example, Yandex and VK.com (VKontakte)
- User can reset/change an internal password:This option is extremely important, as user do not set the password while registration by default and the system can admit the user only through LenAuth checking his data in Moodle database. Therefore, if you want to give users an opportunity to «get rid» of sign in ONLY with LenAuth, and to sign in with an ordinary sign in form with login and password, turn on this option.
- Moderate new users: new users will have to confirm their email and they will receive a Moodle system mail with the special link. Account will be activated as user click on the link.
«Buttons settings» section
In LenAuth administration panel each style has two button types: Facebook and Twitter — This is the example of button location and style (with spaces and location you configured). You can approximately assume how a definite button style will be looked like on your Moodle website.
- Buttons location: two options are available
- Inline: buttons will follow each other abreast
- Block: Buttons will be presented in a list under each other (sometimes on a whole width of the button area)
- Width (0 = auto): each button width (CSS-property width). Not for all button templates is available!;
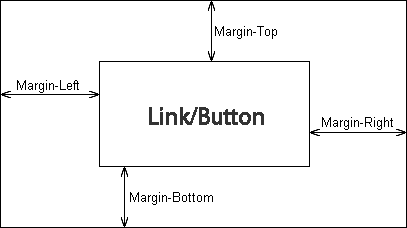
- Margin top (px): margin-top of each button in pixels (CSS-property margin-top);
- Margin right (px): margin-right of each button in pixels (CSS-property margin-right);
- margin bottom (px): margin-bottom of each button in pixels (CSS-property margin-bottom);
- Margin left (px): margin-left of each button in pixels (CSS-property margin-left);
«Buttons area settings» section
Buttons area — is an invisible section/block (div) with css-class lenauth-buttons, where buttons are located. It's like a buttons «cover». It can have the same features as buttons have (margins and location).
- Area location: two options are available
- Inline: button area will have line feature that means that buttons will not spread on a whole parental area width
- Block: button area will be in an ordinary condition on the whole width of the parental area
- Width (0 = auto): buttons area width (CSS-property width);
- Margin top (px): margin-top of buttons area in pixels (CSS-property margin-top);
- Margin right (px): margin-right of buttons area in pixels (CSS-property margin-right);
- Margin bottom (px): margin-bottom of buttons area in pixels (CSS-property margin-bottom);
- Margin left (px): margin-left of buttons area in pixels (CSS-property margin-left);
Settings with the help of your theme additional CSS
All buttons have similar HTML-structure: «area-cover» (buttons area, usually it is div) with css-class lenauth-buttons. There is ul list inside it without css-classes and li list elements. There is a link a with its css-classes inside each list element. Different elements can be inside the link, it depends on the concrete buttons output style. Accordingly, HTML-structure has this type:
<div class="lenauth-buttons some-additional-classes-if-needed">
<ul>
<li>
<a class="twitter-or-facebook-or-yahoo some-additional-classes-if-needed">some-content</a>
</li>
<li>
<a class="twitter-or-facebook-or-yahoo some-additional-classes-if-needed">some-content</a>
</li>
.......
</ul>
</div>
If you are not enough with those features that LenAuth settings offer, you can edit CSS of your current theme in Moodle. Don't forget that in some cases, probably, it'll be needed to use additional CSS-property !important.
|
Moodle as most similar system has its own «catching exceptions» system (errors system). Such errors can be as «native» (integrated in system and those that appear during working with the system directly without plugin), also as additional, that is Moodle developers foresee possible problems and, if they happen, warn about these errors. Error text appears in English.
| Error text | Error description |
|---|---|
| Service not enabled in your LenAuth Settings | This error is unlikely to happen. It can only occur only in a case if you try to press the entry button through some social network, but it is disabling in the settings, thus this button shouldn't be visible. The error will happen in a case if an advanced user forge link GET-parameters and login though it. |
| Unknown OAuth Provider | This error is unlikely to happen. It can occur in a case if an advanced user edit link entry GET-parameters though LenAuth. |
| Can not get access for "access_token" or/and "expires" params after request | This error can occur. It means that the system wasn't able to receive access token from web service it is trying to connect. |
| Someting wrong, maybe expires | If such error occurs all settings should be checked and try to connect once more. If this error occurred please contact us via info@lms-service.org and attach detailed screen-shots of your actions, we'll try to make it out. |
| Native VK Error some text with description: some text | This error means about, for some reason, VK.com webservice returns an error. Check VK.com settings in LenAuth. |
| Mail.RU invalid OAuth settings. Check your Private Key and Secret Key | Check your settings of Mail.Ru in LenAuth. |
| Mail.RU Unknown Error with code: 000 | Unknown error from Mail.Ru webservice with some code. Look at errors codes Mail.Ru for method users.getInfo |
| Your social account is not verified | During registration this or that social network user have to confirm itself (receive verified status), web services return this parameter and if this status is absent LenAuth prohibit entry and give this error. |
| Empty Social UID | For some reasons web service hasn't received internal user ID. Error is unlikely to happen. |
| Final request returns nothing | Request for user data obtaining has nothing returned. Check your social networks OAuth applications settings in LenAuth. |
| Could not get access to access token. Check your App Settings | One more error due to the empty meaning access token reason. Check your settings. |
| Something wrong with usernames of LenAuth users. Limit of 20 queries is out. Check last mdl_user table of Moodle | This error is unlikely to happen. It protects advanced users, who can change username, to make a lot of system MySQL requests, 20 requests limit. Check table mdl_user in your DataBase. |
| Native Google error | Native Google error. Check settings. Try to go to APIs & auth → APIs of Google client and turn on Google+ API or try to go to APIs & auth → Credentials and click Reset secret to refresh CLIENT SECRET, but don't forget to update it at LenAuth. |